Typora 第一讲 -- Typora的安装使用
Typora
Typora的安装
Typora 基本配置
Typora 和浏览器非常类似
打开调试模式
偏好设置 –》 通用 –》 开启调试模式
之后,可以在md文件右键发现,有检查元素,和浏览器的基本类似。可以直接在弹出框中修改新样式。
设置全局CSS
上述配置中,只能在一个页面中生效。
如果想要全局生效,可以在主题 中设置。
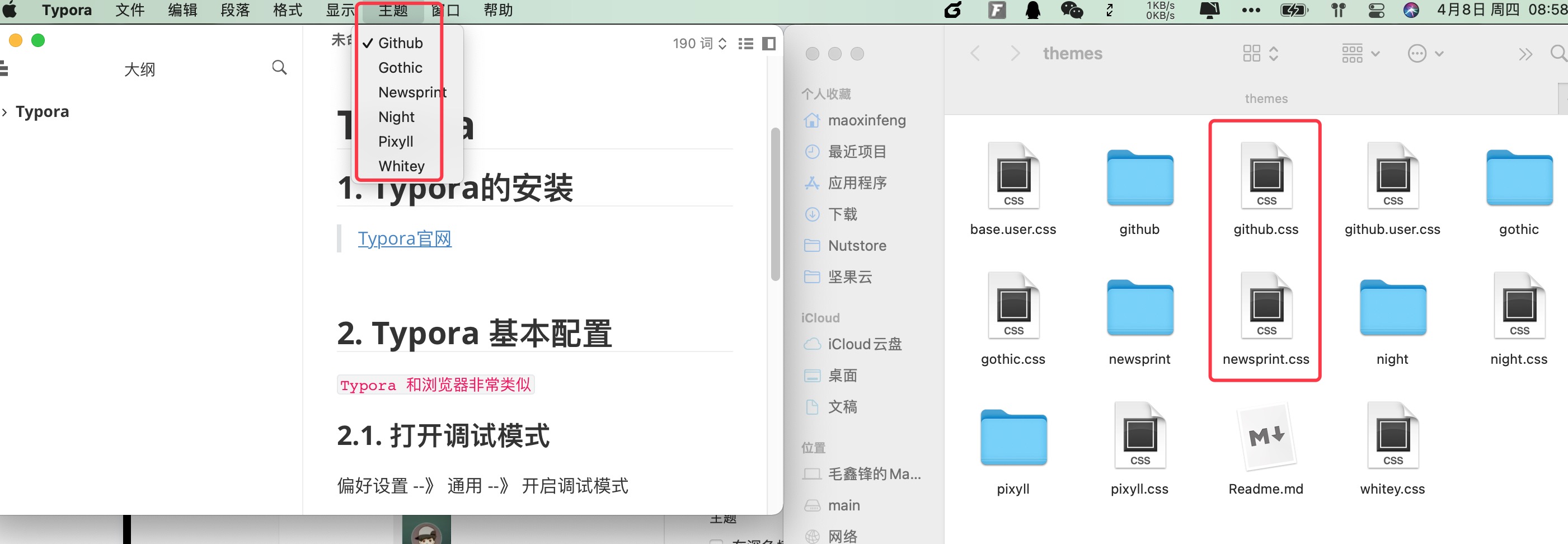
偏好设置 –》外观 –》 打开主题文件夹
可以看到,各个 css 文件,和配置中的主题是一一对应的。

打开文件,对里面的样式可以进行自己喜欢的修改。
Typora 主题自动编号
对于各种标题,自己编号复杂且易出错。用上述所说的修改 css 样式,就可以实现自动编号。
- 内容标题自动编号
- TOC 自动编号
- 侧边栏目录导航自动编号
效果如图所示

- 本文标题:Typora 第一讲 -- Typora的安装使用
- 本文作者:maoxf
- 创建时间:2021-04-08 08:10:49
- 本文链接:https://hapitoku.github.io/2021/04/08/blog/typora/Typora 第一讲----Typora的安装使用/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!