hexo 第四讲 -- 界面中加入音乐
hexo中加入音乐
第一种:用hexo 插件的方式
可以参考上面github界面配置。
第二种:直接使用 外链形式。
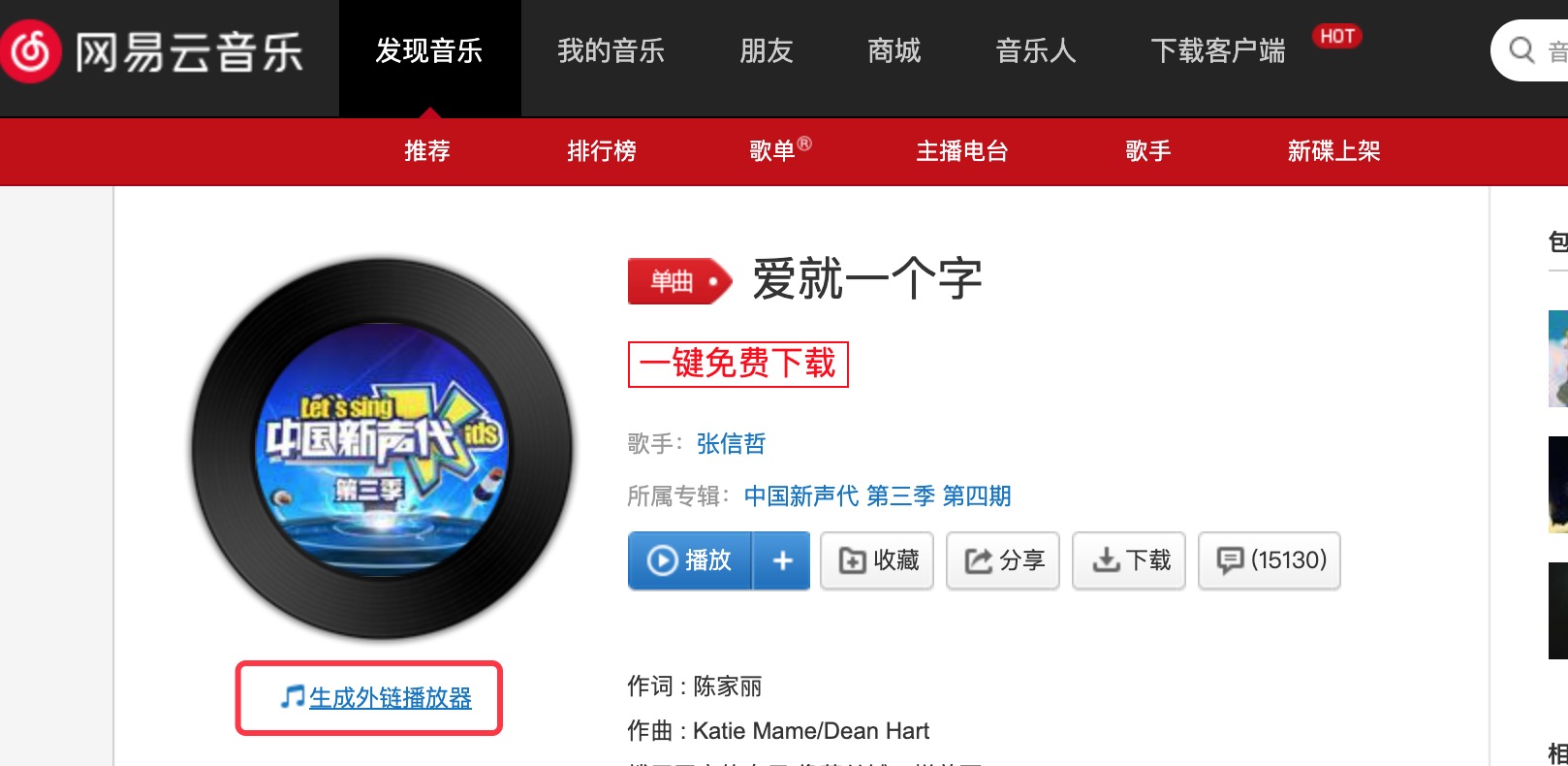
以下以网易云音乐中的 爱就一个字为例。
本人使用的是这种形式。
进入音乐外链地址。

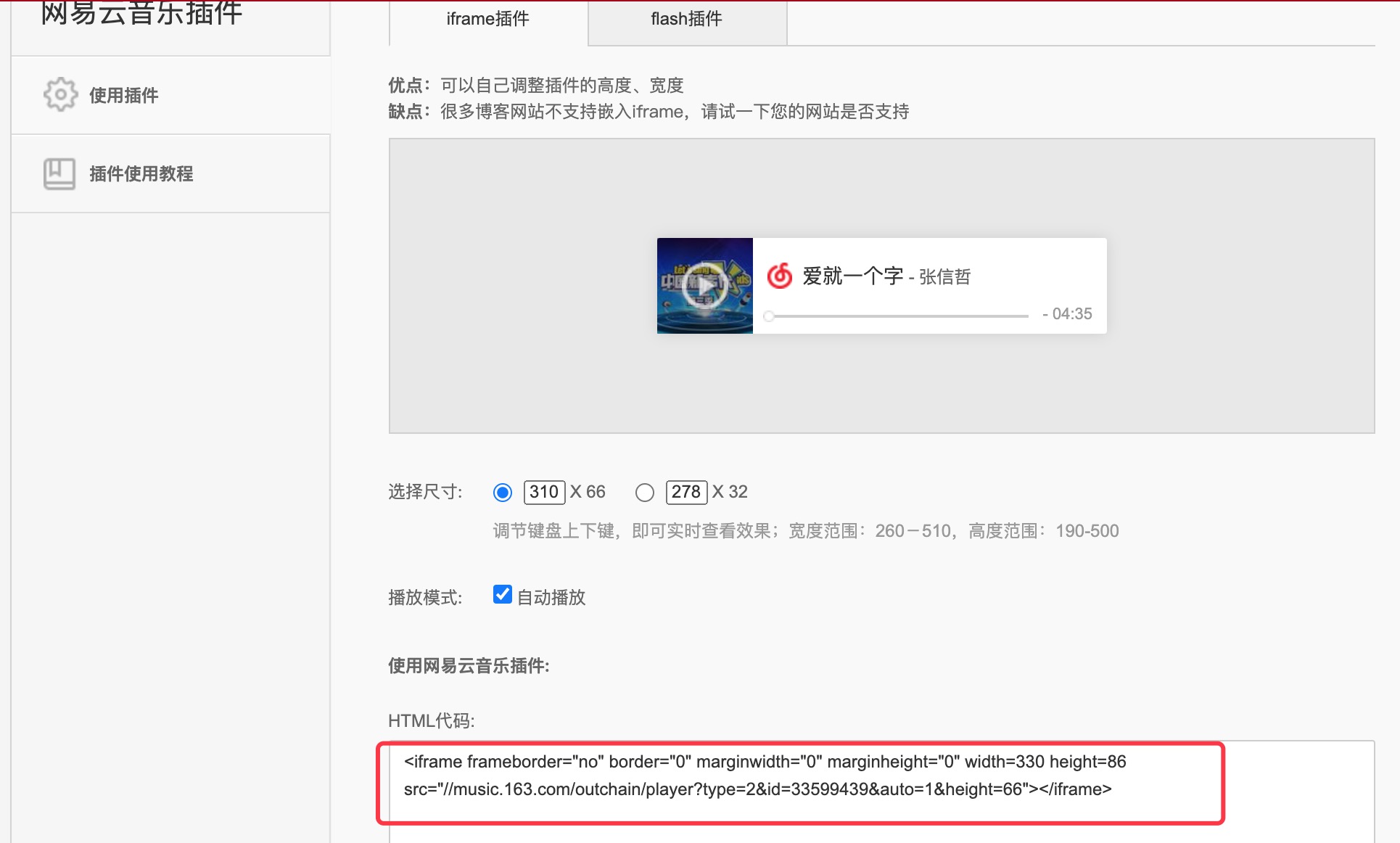
得到 frame 地址

上述 frame 直接使用则是如下。
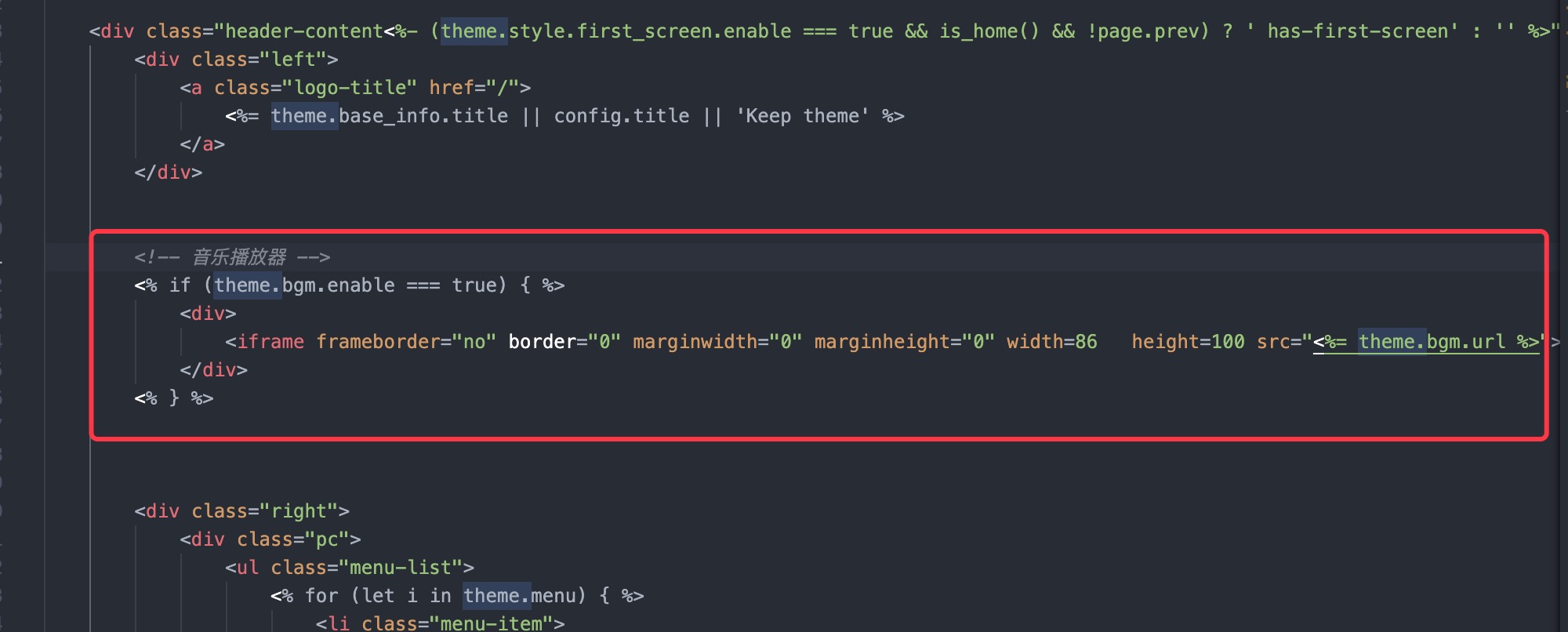
将其放入 theme 中
进入 ../themes/keep/layout/_partial/heder.ejs 文件中
1 | <!-- 音乐播放器 --> |

上述的 width , height 等字段可以根据自己需求调整。
在 keep 的_config.yml 文件中配置
注意!! 在 keep的配置文件中配置:
1 | bgm: |
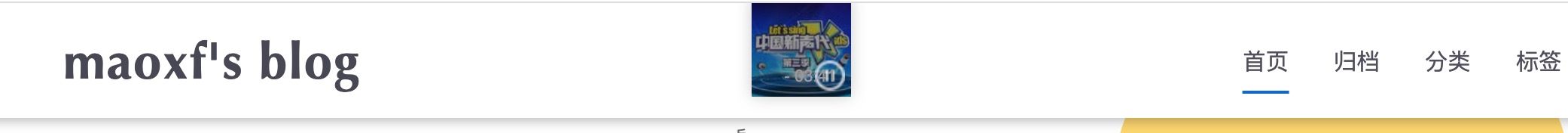
查看效果
查看在 web端的效果

查看在 移动端 的效果

下一节预警
下一节是看 excel 的 从入门到精通 的教程。嘻嘻。
- 本文标题:hexo 第四讲 -- 界面中加入音乐
- 本文作者:maoxf
- 创建时间:2021-04-08 22:34:40
- 本文链接:https://hapitoku.github.io/2021/04/08/blog/hexo/hexo-第四讲--界面中加入音乐/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!